皆さん、こんにちは。
ホームページのイメージを決める上で大切な「配色」。
「素人だけど、プロっぽい洗練された配色にしたい!」
そうお考えの方も多いはず!
そこで今回は抑えておきたいホームページ配色に関する基本知識と、便利なカラーコードツールについてご紹介したいと思います。
◆WEB配色の基本
ホームページの配色には「メインカラー」「ベースカラー」「アクセントカラー」というそれぞれ異なる役割を持つ3つの基本配色があります。
また、これらの配色割合を、ベースカラー70%、メインカラー25%、アクセントカラー5%の比率にすると、バランスの整った綺麗な配色に仕上げることができます。
「メインカラー」・・・
サイトのイメージを決定づける主役の色です。
「ベースカラー」・・・
最も大きな面積を占める基本となる色で、余白や背景などに用いることが多い色です。
メインアクセントのカラーを引き立てる脇役的な立ち位置となります。
「アクセントカラー」・・・
全体の5%と少ない使用量ではありますが一番目立つ色で、全体を引き締める、
ユーザーの目を引く役割を担っています。
次に、これら3つの配色をどのような観点から選べばいいのでしょう。
一般的に綺麗な配色になると言われる基本知識では、
メインカラーに適した色・・・
文字が読みやすいなど可読性の視点から「明暗の低い色」が適していると言われています。
ロゴのカラーに使われている場合も多いようですね。
ベースカラーに適した色・・・
全体の70%を占める色で、主に背景などに使われるので「明度の高い色、淡い色」などを選んであげるとサイト全体のイメージがしっくり収まります。
アクセントカラーに適した色・・・
単調なトーンにメリハリを付けたい時に使用する色です。最も目立つ色にするのが基本で、お問い合わせフォームボタンなどにアクセントカラーを用いる企業も多いです。

上記参考サイトの場合、メインカラーはANAのロゴにも使用されている深い青、ベースカラーは白となります。
この場合のアクセントカラーは意外にもビビットな赤などがよいかもしれません。
◆超便利!ホームページの色彩を決めるためのカラーコードツール
ホームページの色彩についての基本知識を抑えた上で、実際にご自身のホームページに合った色を選定していきましょう。
色彩を決めるにあたって、プロのWEBデザイナーも使用しているとっても便利なカラーコードツールをいくつかご紹介いたします。
1. カラーコードの鉄板!「原色大辞典」

パステルカラーやビビットカラーなど種類に応じてわかりやすく豊富な色を提示してくれます。また、色検索や色彩パターン、ランキングなどもあり色彩のイメージをわかせる為にも定番なカラーコードサイトです。
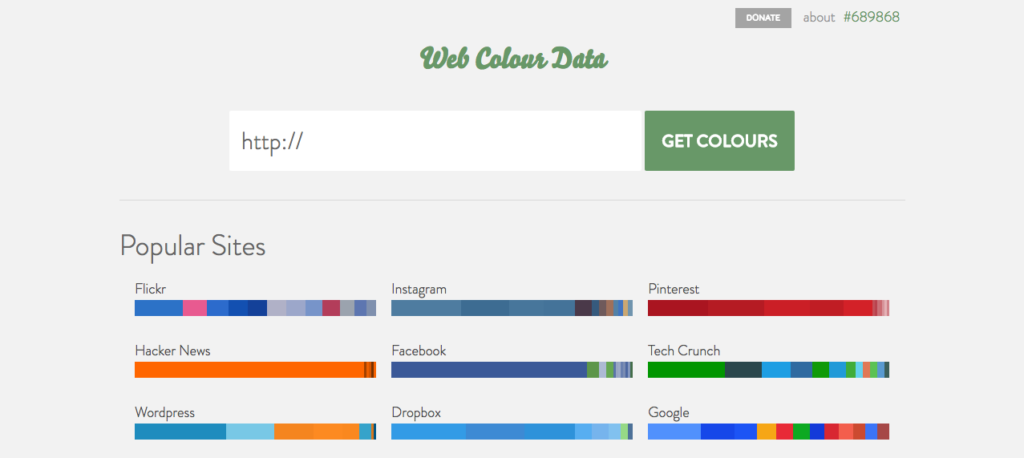
2. 気になるあのサイトの配色情報を参考にしたい!「WebColorsData」

参考にしたいサイトのURLを入れると、そのサイトに使用されている色彩情報を確認することができます。
ここでなら簡単に参考にしたい色彩がわかるのでとても便利です。
3. 色の組み合わせを決めたいなら「配色の見本帳」
を使ったカラーパレット-I-配色の悩みを解決_-http___ironodata.info_rgb.php-2-1024x458.png)
気に入った色をえらぶことによって、その色に合う配色をイメージ別に提示してくれます。
組み合わせで迷っても迷わなくても、このサイトは大いに活用できます。
◆まとめ
以上ホームページの配色基本知識と、便利なカラーコードツールをご紹介いたしました。
このような無料ツールは他にもいくつかあるので、自分に合ったツールを見つけて効率よくホームページ作成をしていくことをおすすめいたします。